Google Code Kapandı
GoogleCode Google'ın açık kaynaklı yazılımları desteklemek ve google ilgili programların geliştirilmesi için api ve kaynak kodu yayınlanan google hizmeti. Ayrıca projenizi google serverlerinde host edebilir wiki ve svn kullanılmasını sağlayabilirsiniz.
Neden hala Türkçe dil desteği vermiyor anlamış değilim. Neyse şimdi size Google Code kullanarak Javascript (.js) dosyaları veya diğer projeler nasıl oluşturulur, nasıl yüklenir ve nasıl paylaşılır onu anlatmaya çalışacağım.
Google Code Dosya Yüklemek :
1.) http://code.google.com/intl/tr/ sayfasına gidiyoruz. Create a new project (Yeni proje oluşturma) kısmına tıklıyoruz.
2.) Çıkan sayfada ilgili yerleri dolduruyoruz.
4.) Projemizin taslağı oluştu şimdi içine istediğimiz kodları yüklemek için bir sonraki adımı izliyoruz
Source > Browse > Upload
5.) İlgili yerleri doldurup önceden hazırladığımız js. dosyamızı yada istediğimiz hangi türde dosya ise onu yüklüyoruz.
6.) Not : Örneğin javascipt dosyası hazırlayacaksak önce kodlarımızı not defterine yapıştırıp daha sonra uzantısını .js olarak kaydediyoruz
Dosya seç > Commit
Ve dosyamız gönderdiğimiz de kullanıma hazır.
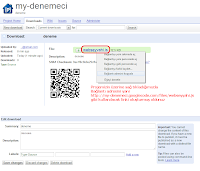
7.) Dosyamızı açtıktan sonra aşağıdaki gibi bir sayfada kullanacağımız google code nin linkini alıyoruz
View raw file > çıkan sayfanın adres satırı sizin bağlantı linkiniz olacaktır.
Eski Dosyalarınız için : (Google code arayüz değiştiği için önceden yüklediğiniz dosyaların linki aşağıdaki gibi özükecektir.)
http://webseyyahi-project.googlecode.com/files/webseyyahi.js
şeklinde olmalı
Blogumuzda kullanacağımız link :
<script src="http://webseyyahi-project.googlecode.com/files/webseyyahi.js" type="text/javascript"></script>
Şeklindedir.
https://drive.google.com
Bundan sonrası size kalmış... Hâyırlı kodlamalar...









Güzel bir konu teşekkürler :)
YanıtlaSilAslında ben sadece en temel yolu gösterdim. google code ile alkınıza ne geliyorsa yapılabiliyor mesela benim blogumdaki görsel efekler google code ile kodlanmıştır. Beğenmenize sevindim.
SilSöylediğiniz iyi oldu.Bazı javascript dosyalarını googlecode adresini vererek çalıştırıyorlar onlar nasıl oluyor ?
YanıtlaSilörneğin benim yaptığım gibi
Silhttp://webseyyahi.blogspot.com/2013/01/javascript-resim-slayt-manset-slider.html
şeklinde çalışıyor
Anladım teşekkürler :)
YanıtlaSil